Microsoft/IEDiagnosticsAdapterで公開されているIEDiagnosticsAdapterを使用してみたメモです。installingに従えば、特にエラーもなく動かすことができました。下は、その手順です。
1.Download
32bitのとき x86、64bitのとき x64をDownloadして適当な場所に解凍します。32bit/64bitは、動いているIEのプロセスに合わせます。OSが64bitであっても、IEのエンジン部分が32bitで動いているとき、32bit側を使用します。IEのデフォルト設定なら32bitでブラウザプロセスが動くため、32bit側をDownloadすることになります。
2.解凍したファイルのIEDiagnosticsAdapter.exeを実行する
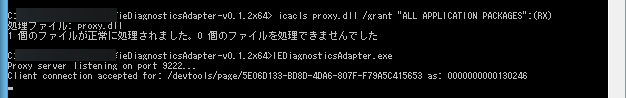
64bitの場合は注意が必要で、拡張保護モードの関係で、実行前にアクセス制御リストを変更するコマンドが必要です。”ALL APPLICATION PACKAGES”は、Windows7で存在しないため、windows7 64bitでは、IEDiagnosticsAdapterを動かすことはできないと思います(icaclsなしでWindows7の64bitを動かすとIE側がcrash)。
実行するコマンド(RXは読み出し実行の意味):
icacls proxy.dll /grant “ALL APPLICATION PACKAGES”:(RX)

3.IEを起動する
2と3は順序が逆でも大丈夫でした。
4.Chromeで、localhost:9222を開く
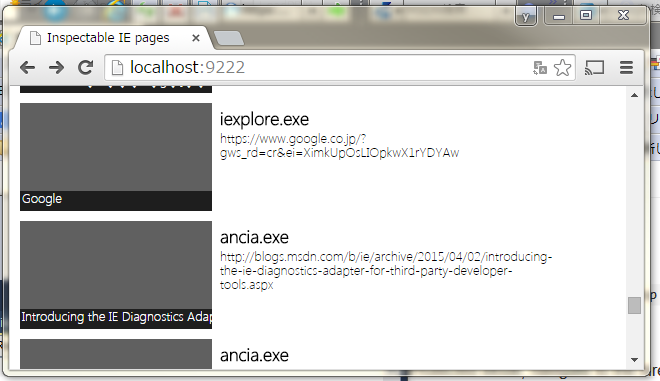
Chromeで、http://localhost:9222を開きます。開くと、IEと、IEコンポも一覧で出てきます。

5. localhost:9222の一覧から対象を選ぶ
対象を選び、エラーがなければ、IEDiagnosticsAdapter.exe側に、

が表示されます。Chrome側はdevtoolの表示になります。
使ってみた感じだと、
・consoleは動かない。
・要素の変更も動かない。
・要素の中身の表示と選択要素のハイライトは動く。
・ElementsとSourcesぐらいしか表示できない(Sourcesでsave asは動かなかった、中身は表示される)。
・IEコンポも認識される
といったところでした。
IEコンポを認識するのは、プロセスに関係なく”Internet Explorer_Server”のwindow classをすべて列挙しているからみたいです。
Microsoft/IEDiagnosticsAdapterの中身を見ると、JsRTというものを使用しています。
JavaScript - JsRT を Windows アプリに組み込む - Qiita
Jsonのパーサに使えるかもしれません。